名刺を作る時、うっかり忘れがちな情報がまとまっている!「名刺の力.com」
自社で名刺を作ることになると、スタートアップのような小さな会社ではデザイナーやディレクターに相談が来ることも多いのではないでしょうか。
改めて作ろうと思うと、
「あれ、住所の英語表記って合ってたっけ?」
「役職名どう表現するの?」
と不安に感じる点も出てくるはず。
たまたま見つけた「mbe 名刺の力.com」さんのサイトでは、英語表記がさくっと1ページにまとめられています。

テンプレートもたくさんあるので、ちょっと困ったときは、こちらを見てもいいかもしれません。
最近良く見るあれ、「・・・」ボタンの名称を調べてみました
前回に引き続き、ツールに関してです。
最近良く見るデザインのトレンドとして、・を3つつなげたボタンやメニューを見ることが多くなってきました。
例えば

のようなボタンのことです。
このボタンをなんと呼ぶのかな?と調べていたのですがなかなかそれらしいものが見つからなかったのですが、この動画で発見。
Microsoft Edgeでは「dot dot dot button(ドットドットドットボタン)」と表現している様子。
これが正しい正式名称なのでしょうか?
ご存知の方、いらっしゃれば教えて頂けるとうれしいです。
何気なく使っている "tooltip(ツールチップ)" を改めて調べてみました
ディレクターの仕事のひとつ、「画面設計書」の作成は大切な仕事です。
この設計書が基本となって、システムの設計書やデザインルールが構築されることも多いのではないでしょうか。
画面設計書を作る際に、出てくる様々な要素の中に「ツールチップ」と言われるものあります。
普段何気なく使っているツールチップについて調べてみたのでご紹介させていただきます。
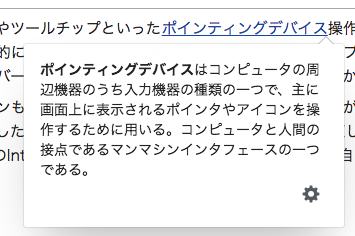
1. ツールチップ(tooltip)とは?
wikipediaによると
グラフィカルユーザーインターフェース(GUI)において普及した表現手法・共通要素のひとつ(ウィジェット)である。
これはカーソル(主にマイスポインタ)と連動して使用される。ユーザーがカーソルをなにかの項目に合わせた時、その項目に覆いかぶさるような形で小さな枠が出現し、その枠内には選択された項目に関する補足情報が表示される。
という表現で記載されています。
例えば

のようなものが、ツールチップに当たります。
2. ツールチップを使うのに最適な箇所
ホバーして表示されるので、画面の中で「できれば説明をいれたい」時などは役に立ちます。
例えば、これはWikipedia内で文言にマウスオーバーすると表示される説明のウィンフォウですが

見ている画面の容量は決まっていて、重要度の高い情報から掲載したいけどできれば入れておいたほうが親切かなと思われる説明箇所にはとても有効なツールです。
3. ツールチップの問題点
それはやはり「ホバー」で出てくるということ。
PCのWebサイトでは使用は全く問題ありませんが、タッチ操作のデバイスであるスマートフォンやタブレットではクリックと区別がつかないため、採用しないほうがよいです。
また、ツールチップ内でアクションさせることは、ツールチップ自体マウスを動かすと消えてしまうこともあり、操作性がよくありません。
各パーツの特性を、理解できていると設計と実装の乖離が少なくなり、出戻りが少なくスムーズに開発が進むので覚えておきたいポイントです。
Slackで「Enter」で「送信」する設定
コミュニケーションツールとしてSlackを採用している会社は、最近とても多いと思います。
通知や細かい設定ができて、とても便利ですよね。
Web制作や開発を行っていると、複数の会社の環境に入ることになるのでその都度設定をする必要があるのですが、うっかり忘れがちなのでご紹介します。
1. 左上のプロフィール表示エリア
「環境設定」をクリック

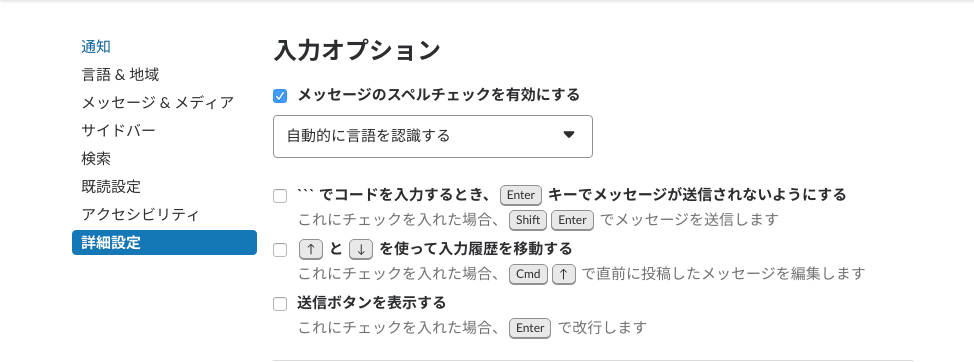
2. 詳細設定→「送信ボタンを表示する」
デフォルトで入っているチェックを外せば、投稿画面から「送信」ボタンが消えます!

ちょっとしたことですが、メールよりチャットツールを導入する企業は、少しでもコミュニケーションを簡易にして仕事を進めたいもの。
操作を省くのは、そのひとつになりますよね。
WordPressでGmailと連携するときの注意点:エイリアスを追加していますか?
先日、掲載させていただいた、こちらの記事。
good-things-inc.hatenablog.com
他のサイトでも要望があり、追加したのですが、WordPressから送るメールアドレスにMLを使用したい場合はうっかりすると驚くことになってしまったので、備忘のために記事にしておきます。
1. GSuiteで連携するアカウントの権限
操作自体はとても簡単なGmailでの連携ですが、連携する際のアカウントが重要になります。

まず、一番操作で躓かないためには、操作する方の権限が「特権管理者」などでGoogle Groupsの設定を変更できる方が操作していただくのが一番。
https://admin.google.com/ac/users
WordPressのプラグイン「WP Mail SMTP」でGoogleと連携する前に。
1. お問い合わせのフォームで飛ぶメールのfromのMLをGoogle Groupsで設定します。
2. 1で設定したGroupに連携するGmailアカウントのメールを追加します。

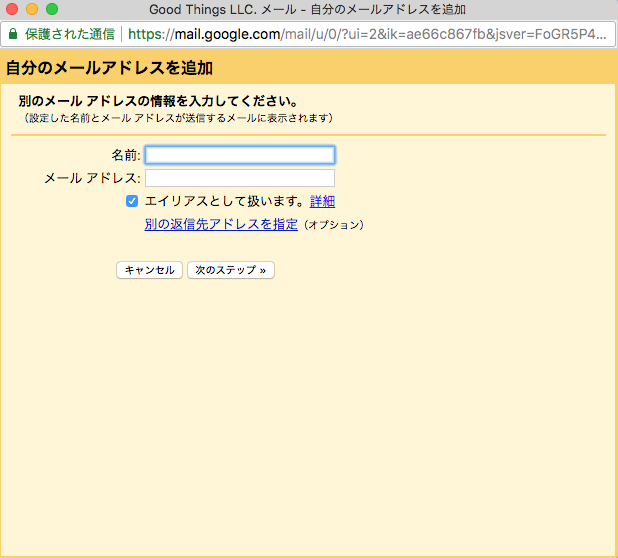
3. Gmail → 右上の歯車マーク → 設定 → アカウント →「他のメールアドレスを追加」で追加したいMLを入力します。
この時、「エイリアスとして扱います。」のチェックをお忘れなく!

この設定を忘れてしまうと、WordPressから送られるメールアドレスが個人のアカウントになってしまいます。
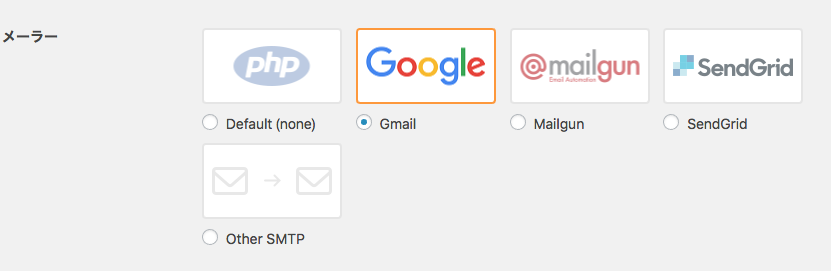
設定が終わり次第、プラグインからGmailを選択してログインしてもらえればOK。
途中、MLを選択する箇所がありますのでそちらをお忘れなく。
うっかりすると手こずってしまう部分ですね。
年齢が13歳以下だと、Twitterのアカウントがロックされてしまう!
以前はプロモーションにTwitterアカウントを使うことも多かったですが、最近は少しご無沙汰でした。
Good ThingsとしてどのSNSを活用していくか?を考えていた際にTwitterをもう一度きちんと運用してみようとなり、再度導入することに。
プロフィールを設定したり、背景画像を設定していく中で、何も考えずに生年月日を設定してしまったのです。
会社が設立した今年にしようと、設定したところ。

なんと、それはそのはずです!うっかりしていました。
これを解除するのは代表者の身分証明書の画像をアップロードする必要があるとのこと。
つい先程、送信しました。
一体、いつ復旧するのでしょうか。
みなさんも安易な年齢設定にはご注意を。
追記:8/18 早朝に確認が取れ、解除となりました。ほっ
Illustoratorで、リンク配置を埋め込み配置に、一発変換!
初歩的な操作ですが、頻度高く行わないこともあり備忘の意味も込めて記事にします。
Illustorator(ai)ファイルを作業している時に、
ローカルやフィルサーバーなど保管環境が異なる場合があります。
- 作業自体はローカルにファイルを保存し続けるのが、リンク配置を気にすることもないので楽ですが、それだと負荷が高くなる。
- Googleなどのクラウドストレージに保存しておくと、都度全ファイルをダウンロードする必要がある。
というようなことが問題になります。
何度も使用するファイルだと、1つのファイルにすることでリンク配置を気にせずクラウド環境に保存もできるので、リンク配置だった複数の画像を、一発で埋め込み配置に変換したい!
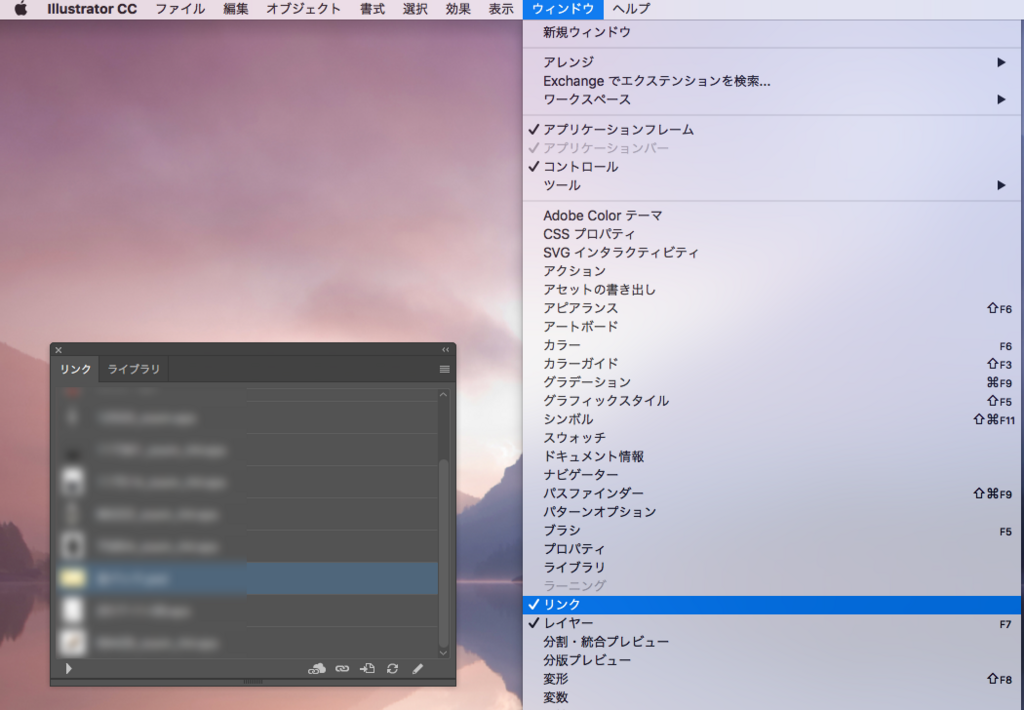
1. ウィンドウ→リンク 画面を立ち上げ

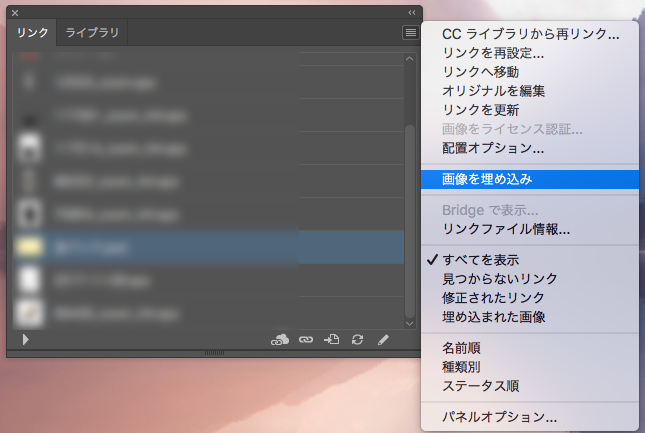
2. リンク→右上のハンバーガーメニューをクリック→画像を埋め込み
正確には、ハンバーガーメニューはリンクオプションと呼ぶようです。

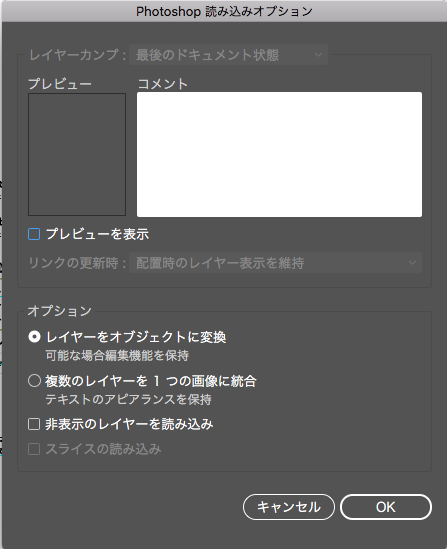
3. Photoshop読み込みオプション → 変換方法を選択
「複数のレイヤーを1つの画像に統合」だと万が一編集が入った時に手間になるので「レイヤーをオブジェクトに変換」に。

終わりに 忘れずファイルを保存
これでaiファイルにepsファイルなどのリンク配置が埋め込まれました!
簡単だけど頻繁には行わない作業なので、メモとして。