-Elementor- Google マップ ウィジェットを使用するとき気をつけるべきこと
今回もElementorについてです。
ページ上にマップを表示させたいとき、
「Google マップ」ウィジェットというものがあります。
これもまた便利なウィジェットなんです。

所定の欄(Address)に住所を入力するだけで
ページ上にマップを表示することができるので
サイズを気をつけながらのiframe設定や
細かいHTMLなどを組み込む必要はなくなります。

ズーム(拡大・縮小の調整)や、高さ(縦幅)も調整が可能。
また、高さはモバイルのレスポンシブで別途調整が可能なので、
スマホ画面での縦幅はPC画面と分けて設定することができます。
詳細タブ内のパディングを(値をまとめてリンクを外すなどして)上手に設定すれば、
横幅の調整も可能です。
 このようにGoogleマップがページ上で表示されます。
このようにGoogleマップがページ上で表示されます。
とても便利ですよね。
しかし、
といいますか、
やはり、
というべきか、
このGoogle Mapウィジェットを使うときにも、気をつけるべきポイントがあります。
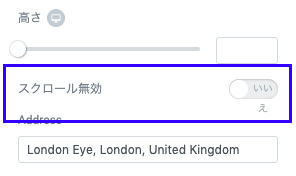
それは「スクロール無効」という機能です。
以下、体験談ですが、
実際に公開したページで、地図を拡大したり縮小したりができないのです。
これではあまり実用性がありません。
あれ?と思いウィジェットの設定画面を再び確認してみると、

デフォルトで「スクロール無効」が設定されていました。
住所を入力して満足してスクロール無効の存在に気づかずにいると、
実際のページではスクロールはおろかクリックさえも受け入れてくれない
固定画像のような状態になってしまいます。
一般的にユーザーは、
マップを拡大・縮小やスクロールをして地図を確認すると思うので、
「スクロール無効」が設定されたままだとかなり残念です。

マップの拡大・縮小をさせたい場合は、
ページを公開する前に必ず、
この「スクロール無効」のチェックを外してからにしましょう。