-Elementor- Google マップ ウィジェットを使用するとき気をつけるべきこと
今回もElementorについてです。
ページ上にマップを表示させたいとき、
「Google マップ」ウィジェットというものがあります。
これもまた便利なウィジェットなんです。

所定の欄(Address)に住所を入力するだけで
ページ上にマップを表示することができるので
サイズを気をつけながらのiframe設定や
細かいHTMLなどを組み込む必要はなくなります。

ズーム(拡大・縮小の調整)や、高さ(縦幅)も調整が可能。
また、高さはモバイルのレスポンシブで別途調整が可能なので、
スマホ画面での縦幅はPC画面と分けて設定することができます。
詳細タブ内のパディングを(値をまとめてリンクを外すなどして)上手に設定すれば、
横幅の調整も可能です。
 このようにGoogleマップがページ上で表示されます。
このようにGoogleマップがページ上で表示されます。
とても便利ですよね。
しかし、
といいますか、
やはり、
というべきか、
このGoogle Mapウィジェットを使うときにも、気をつけるべきポイントがあります。
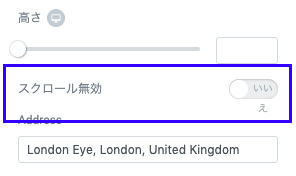
それは「スクロール無効」という機能です。
以下、体験談ですが、
実際に公開したページで、地図を拡大したり縮小したりができないのです。
これではあまり実用性がありません。
あれ?と思いウィジェットの設定画面を再び確認してみると、

デフォルトで「スクロール無効」が設定されていました。
住所を入力して満足してスクロール無効の存在に気づかずにいると、
実際のページではスクロールはおろかクリックさえも受け入れてくれない
固定画像のような状態になってしまいます。
一般的にユーザーは、
マップを拡大・縮小やスクロールをして地図を確認すると思うので、
「スクロール無効」が設定されたままだとかなり残念です。

マップの拡大・縮小をさせたい場合は、
ページを公開する前に必ず、
この「スクロール無効」のチェックを外してからにしましょう。
Elementor編集画面からWordpressダッシュボードへの戻り方
Wordpressの便利プラグイン「Elementor」についてご紹介してきましたが、
使い始めた当初、少しだけ困ったことがありました。
それは、Elementorの編集画面からWordpressのダッシュボードへの戻り方がわからなかったというとても初歩的なことでした。
出口を見つければ「なんだ大したことないじゃないか」とはなるのですが、初心者には多少わかりにくいかもしれませんので、シェアしたいと思います。
まず、Elementorで編集する画面に入ると、こんな画面になります。

下記は左側のメニュー部分のみを拡大しています。

メニューの左上の3本の横線をクリックします。
すると、メニューが切り替わり、

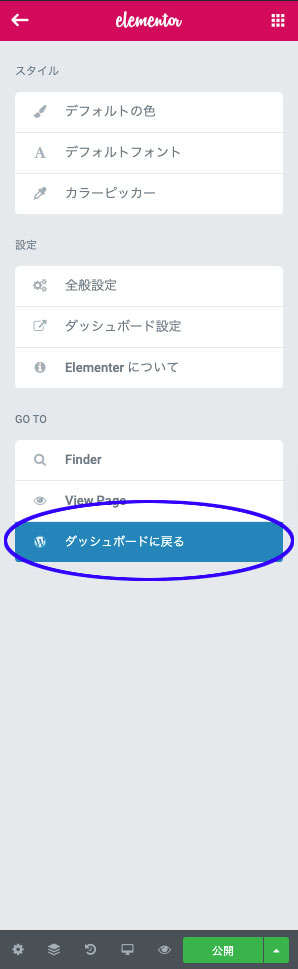
このような画面になります。
ここで中央の「ダッシュボードに戻る」をクリックすれば、
いつも見慣れたWordpressのダッシュボード画面へ戻ることができます。
とてもカンタンですね。
ただ、これを知っておかないとなかなか戻れません(汗)
以上、Elementor編集画面からダッシュボードへの戻り方でした。
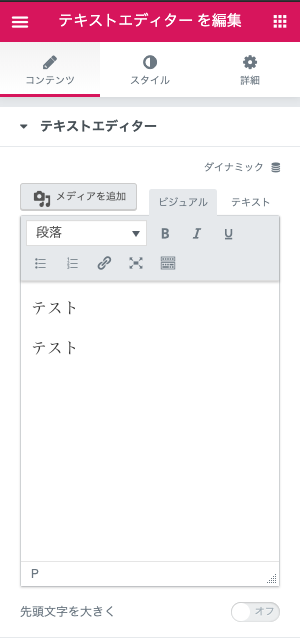
Elementorテキストエディターウィジェットでの改行
Elementorのちょっとした裏技のご紹介です。

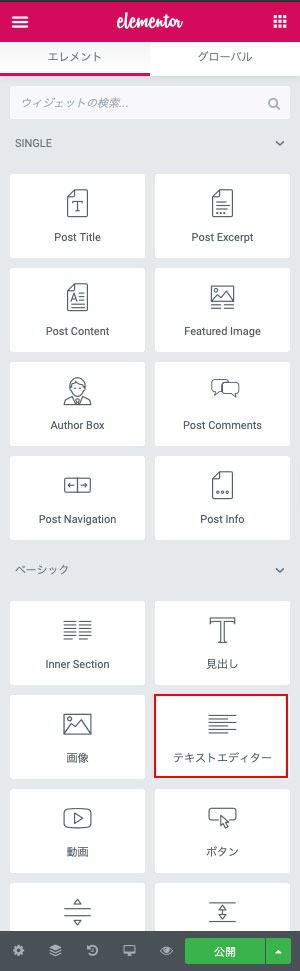
上図の赤い四角が「テキストエディター」です。

開いてみると、このような編集画面になります。
ここで、改行をしたいとき、
素直にENTERキーを押すと1行空いた感じになります。

実際にサイトで表示されるものも同様です。
なんか変だなあと思いながら、
編集をビジュアルタブからテキストタブに変えて、
改行の<br>タグを逐一入力していくと、この問題は解決され空いていた間隔はなくなりました。
しかし、
もう一度ビジュアルタブに変えてまたテキストタブに戻すと、
先程頑張って入力した<br>タグが全て消滅してしまいます。
ですので、
改行作業をした後は慎重に(もうテキストエディターをクリックしないように)作業をしていましたが、さすがにそれでうまくいくわけはなく、、、
修正作業はどうしても発生してきます。
しかし、偶発的にこんな裏技を発見しました。
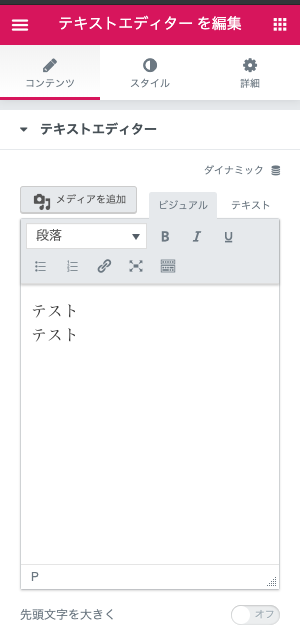
<Shift+Enter>
この同時押しによって、
1行の間隔が空くことなくキレイに改行されることがわりました。

このように実際のサイトでもうまく改行されています。

これを知るまで再び編集しようと思い編集画面を開いては、
何度も何度も落胆していました。
改行が可能な文字を入力するタイプのウィジェットは、
だいたいこの裏技が使えるはずです。
これを知っておけば、これから落胆することはなくなるかも!?
Elementorはとても便利なプラグイン
Elementor(エレメンター)とは、WordPressのページビルダープラグインです。

導入方法や細かい説明は、他サイトでも多く記事化されているのでここでは割愛。
HTMLの知識や経験がなくても、(ほぼ)自由にレイアウトできる便利なプラグインというわけです。
便利ではありますが、実のところ多少クセがあると感じています。
まず、使い方に困ったときには、全て英語の動画を見ることになります。
英語での説明+画面を操作している動画なので、なんとなく英語が分かればなんとなく理解はできます。
まだ動画があるだけマシかもしれませんが、英語が苦手な人にはハードルが高いかもしれません。

しかし、動画だけでは解決しないことも多く、、、導入当初は余計な時間を多く費やしてしまいました。
ですので、四苦八苦しながら解決してきたことなど、偶発的に発見した便利な機能など、我々のリマインド兼ねて紹介していけたらと思っています。
GSuite GoogleGroupの設定で、ドメインが浸透していなかった場合
自社でも使っている、GSuite。
便利すぎるのでクライアントにもおすすめすることが多いのですが、企業様によっては専任のご担当をつけるのが難しい方も多く。
設定をお手伝いしていたところ、不思議な事象に遭遇したのでメモ代わりに記事にさせて頂きます。
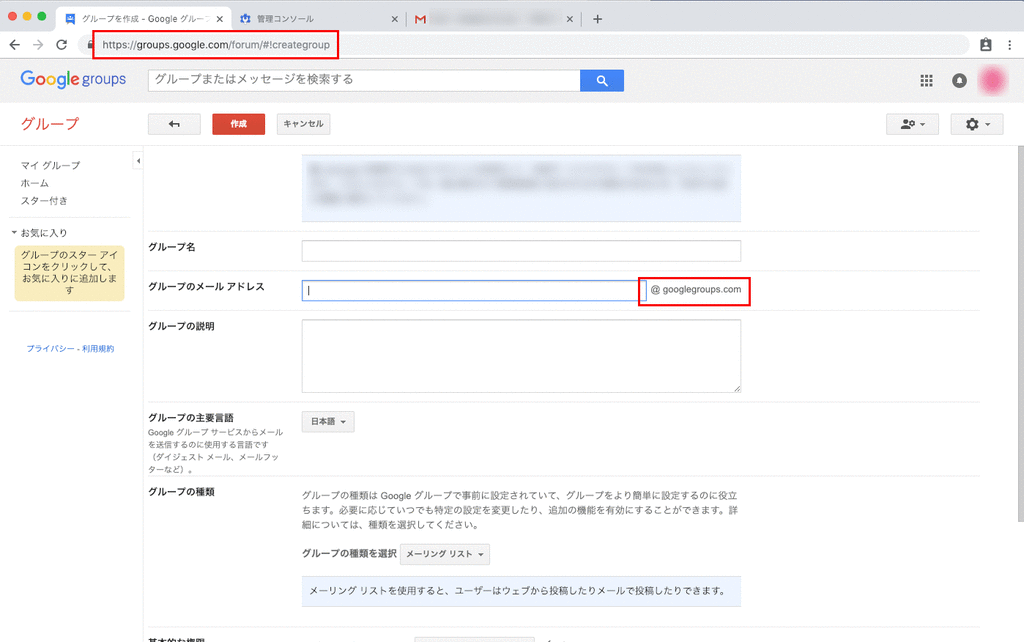
起こったのはGooglegroupにアクセスした際に、新規でメーリングリストを作成しようとしたのですが

赤枠の部分が「@googlegroups.com」になっていること!
おぉ、なんで?と思って今回はサポートセンターにご連絡させていただきました。
よくよく伺うと、原因は単純なものでした。
1. クライアントの設定だったのでchromeのシークレットモードでアクセスするとcookieなどがうまく引き継げず、GSuiteではなく一般のGoogle Groupsに行っているのに気づかなかったということ。
2. Google Adminから遷移するときちんと使用したいドメインのGoogle Groupsにいけるということ。(特権管理者であれば)
確かに画像の中のURLを見ると、設定したいドメインが紐付いていません。
(例 例えば@abc.comというドメインのメーリングリストを作成したければ、赤線内に「abc.com」が表示されます。)
普段は自社のGSuiteは自分のアカウントでログインしたChromeを使っているので、この辺りが理解できませんでした、、、汗
優しいサポートの方が丁寧に対応してくださったので、よかったです。
備考:実はこの時の設定は、別のエラーもありました。
GSuite以外のなんらかのサービスを使用してメーリングリストの管理を行ってらっしゃったクライアントをGSuiteに移行したいというご要望で今回の件が発生したのですが、使用されているMLを登録しようとすると「すでに使用されています」とエラーが表示。
GSuite側には設定してなかったので、なぜ?前のサービスを削除してもらわないとだめ?と思っていたところ、この点もお伺いしました。
ドメインの設定がきちんとされていればGSuiteの設定のほうが優先されるとのことで、Google Adminからだとエラーが出ずに設定されるのです。
競合するアカウントに関しても教えてもらいましたが、古い設定はそのまま削除してもらえれば問題ないとのこと。
なんとか設定が完了して、ほっとしました。
サポート様様です。
手触り感を大切に。Webディレクターの仕事の範囲。
Webサイトの受託・企画・開発などを10年以上行ってくるとWebディレクターの仕事の範囲は各社によって全く異なっていると感じることが多いです。
それは求人サイトを見ていても、各社のディレクターに求めるスキルが異っていることは、大いに感じることができるはずです。
最近、ある仕事の中で感じたことがありました。
そのプロジェクトは様々な立場の人が参加し、自由に発言ができるある意味「いい雰囲気」の中でずっと進んできました。
その分、色んな人の意見を聞き採用する方針で進んでいたように見えました。
プロジェクトが後半になるにつれ、徐々に不調和が出始めました。
ひとつは仕様を決めるまでに大幅に時間を費やしたということ。
ふたつめは操作する人を一番に考えたUIにならなかったということ。
使う人が誰か?その人がどういうスキルを持って、どう操作すると心地よいか?を考えるのはディレクターの仕事であり、一番意識するところだと思います。
プロジェクトで関わる人数が増えると、それぞれの価値観が追加され、それは全部を包含することにはならず「なんだか使いづらいサイト」になってしまうのです。
ディレクターはいつも、使う人にとって「こういうことを感じて欲しい」と意図を持って設計を書きます。
求められる仕事内容やスキルが異なっても、このポイントが大きくずれることはありません。
ユーザーが感じる手触り感を大事にできること。
もっとディレクターに求められるスキルがシンプルに、そして役割が果たせるように定義していく必要があるように感じました。
GSuiteでメーリングリストの転送で、エイリアスを追加する方法
最近、GSuite導入のご相談を頂く機会が増えてきました。
その中でもGmailのメーリングリストのような機能に関しては、概念を理解するのに戸惑う方も多いので、記事にさせていただこうと思います。
1. Google Groupsの管理画面にアクセス

ユーザーを追加したいグループをクリックし、左のメニューから「メンバー」→「メンバーを招待」をクリックしメールアドレスを入力して招待を送ります。
2. Gmailでエイリアスの設定を行う
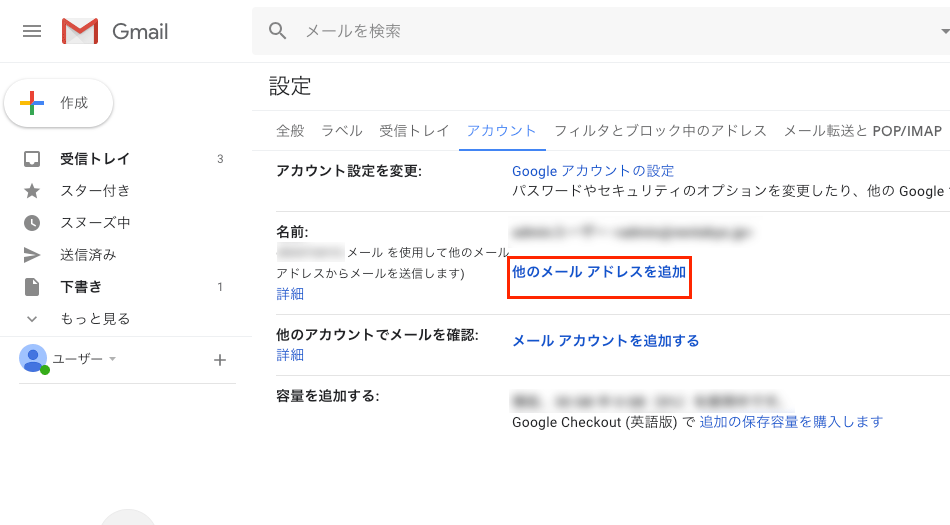
メーリングリスト(以下、MLにて省略します)経由でメールを受信したいユーザーのGmailのアカウントから、右上の歯車マークをクリックし、「設定」をクリック

設定「名前」「他のメールアドレスを追加」をクリックします

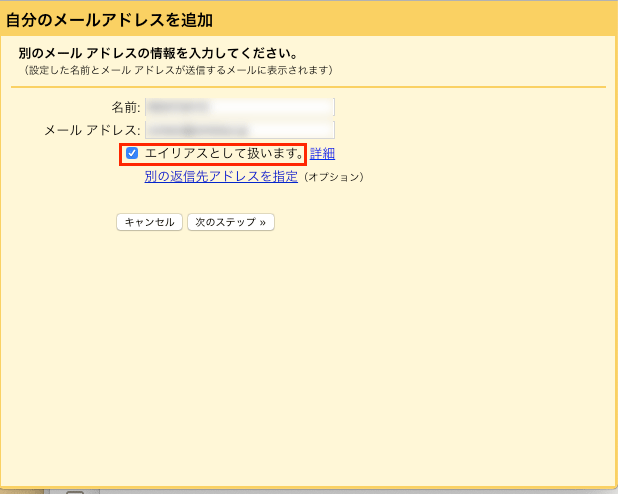
小画面が立ち上がるので、ここで受け取りたいMLのメールアドレスと表示名を記載します。
注意:ここで「エイリアスとして扱います。」にチェックを入れるのをお忘れなく。

確認画面が表示されるので、「確認メールの送信」ボタンをクリックします。

MLの転送先として受け取るメールアドレス宛に、確認メールが届きます。
その中に確認コードが数字で入っているので、そのコードをコピーして続きの画面にペーストします。
3. エイリアスが追加されているか?確認
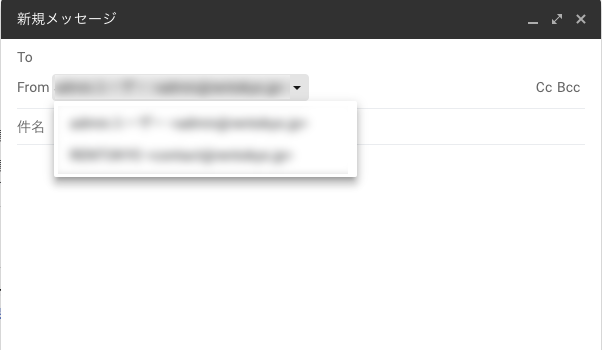
届いているメールに返信するか、メールの新規作成を行ってみます。
From部分に、ご本人のメールアドレスと設定したMLが表示されていれば完了です!

エイリアスの設定が行えると、メール送信の際にFromでMLを使用することができます。
CSなど1つのMLを複数人で運用するには必要な設定だと思いますので、ぜひ使用してみていただければと思います。