Elementorテキストエディターウィジェットでの改行
Elementorのちょっとした裏技のご紹介です。

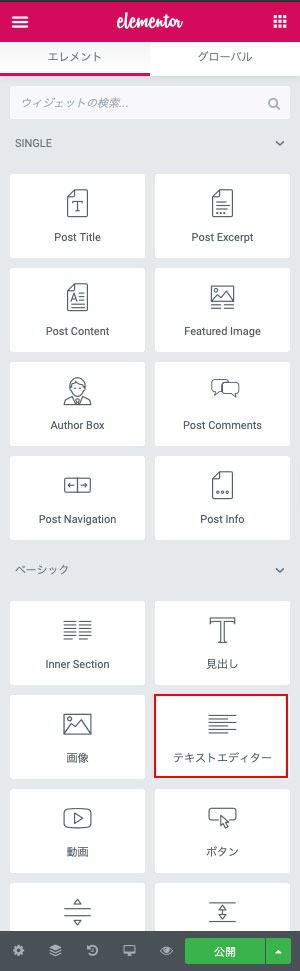
上図の赤い四角が「テキストエディター」です。

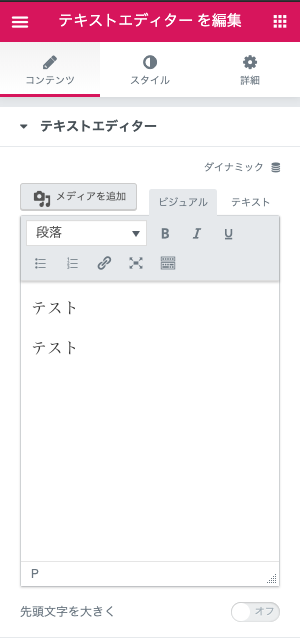
開いてみると、このような編集画面になります。
ここで、改行をしたいとき、
素直にENTERキーを押すと1行空いた感じになります。

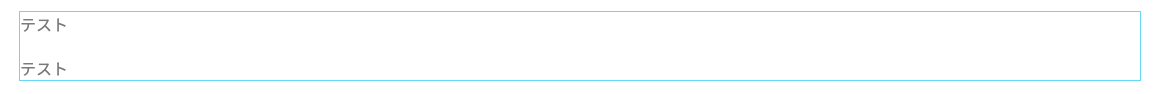
実際にサイトで表示されるものも同様です。
なんか変だなあと思いながら、
編集をビジュアルタブからテキストタブに変えて、
改行の<br>タグを逐一入力していくと、この問題は解決され空いていた間隔はなくなりました。
しかし、
もう一度ビジュアルタブに変えてまたテキストタブに戻すと、
先程頑張って入力した<br>タグが全て消滅してしまいます。
ですので、
改行作業をした後は慎重に(もうテキストエディターをクリックしないように)作業をしていましたが、さすがにそれでうまくいくわけはなく、、、
修正作業はどうしても発生してきます。
しかし、偶発的にこんな裏技を発見しました。
<Shift+Enter>
この同時押しによって、
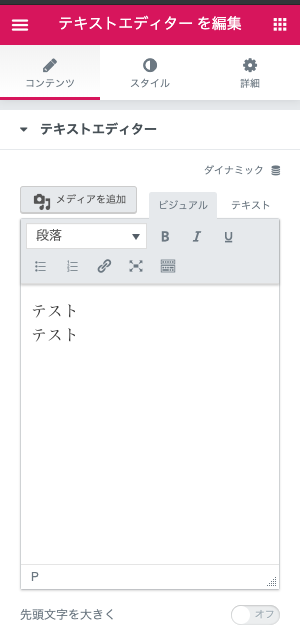
1行の間隔が空くことなくキレイに改行されることがわりました。

このように実際のサイトでもうまく改行されています。

これを知るまで再び編集しようと思い編集画面を開いては、
何度も何度も落胆していました。
改行が可能な文字を入力するタイプのウィジェットは、
だいたいこの裏技が使えるはずです。
これを知っておけば、これから落胆することはなくなるかも!?