何気なく使っている "tooltip(ツールチップ)" を改めて調べてみました
ディレクターの仕事のひとつ、「画面設計書」の作成は大切な仕事です。
この設計書が基本となって、システムの設計書やデザインルールが構築されることも多いのではないでしょうか。
画面設計書を作る際に、出てくる様々な要素の中に「ツールチップ」と言われるものあります。
普段何気なく使っているツールチップについて調べてみたのでご紹介させていただきます。
1. ツールチップ(tooltip)とは?
wikipediaによると
グラフィカルユーザーインターフェース(GUI)において普及した表現手法・共通要素のひとつ(ウィジェット)である。
これはカーソル(主にマイスポインタ)と連動して使用される。ユーザーがカーソルをなにかの項目に合わせた時、その項目に覆いかぶさるような形で小さな枠が出現し、その枠内には選択された項目に関する補足情報が表示される。
という表現で記載されています。
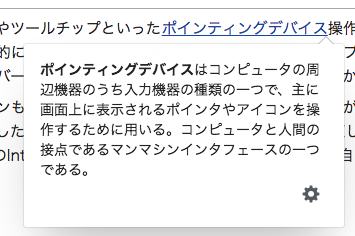
例えば

のようなものが、ツールチップに当たります。
2. ツールチップを使うのに最適な箇所
ホバーして表示されるので、画面の中で「できれば説明をいれたい」時などは役に立ちます。
例えば、これはWikipedia内で文言にマウスオーバーすると表示される説明のウィンフォウですが

見ている画面の容量は決まっていて、重要度の高い情報から掲載したいけどできれば入れておいたほうが親切かなと思われる説明箇所にはとても有効なツールです。
3. ツールチップの問題点
それはやはり「ホバー」で出てくるということ。
PCのWebサイトでは使用は全く問題ありませんが、タッチ操作のデバイスであるスマートフォンやタブレットではクリックと区別がつかないため、採用しないほうがよいです。
また、ツールチップ内でアクションさせることは、ツールチップ自体マウスを動かすと消えてしまうこともあり、操作性がよくありません。
各パーツの特性を、理解できていると設計と実装の乖離が少なくなり、出戻りが少なくスムーズに開発が進むので覚えておきたいポイントです。