Google groupsのメーリングリスト設定:公開設定で気をつけるポイント
先日、クライアントのGsuiteの最初の構築の依頼を受けて設定をしていた時のことです。
Wordpressで環境構築をする際にGmailとの連携を行う必要があり、その前にGoogle groupsでメーリングリストを作成しようとしました。
Google groupsの権限→基本的な権限 から投稿範囲を設定しますが、ここに「ウェブ上の全員」の項目自体が表示されていないことに気づきました。

これでは、メーリングリストだというのに同じドメインの人でないとメールを送れないことになります。。。
あせってGoogle groups内の様々なページを確認しますがそういう変更を行うようなページが見当たりません。
ただ、色々なページを見ているうちに一点不思議な表記が気にかかりました。
Google groups→情報→ディレクトリのページが以下のように。

「このグループは***(ここには設定しているドメインが入ります)ドメインのグループディレクトリに表示されています。このドメインでは、ディレクトリ内にすべてのグループを表示する必要があります。詳細については、ドメイン管理者にお問合せください。」
ドメイン管理者!?
それはドメイン登録サービスのこと!?
と疑問に思いつつも、ドメインは自分自身で取得したので「どうしたものか?」と悩んで他のページをぐるぐる回遊していましたが、どうしても解消できず。またグループディレクトリページに書かれていた文言がきになったこともあり、検索すると。。。
見つかりました!
G Suiteの管理者ヘルプに!
記事によるとこのページからGoogle Adminの設定を変更しておかないとGoogle groupsに選択肢として表示されないらしいのです!

共有オプションを「インターネットで一般公開」の項目です!
なんと、おおもとだったとは!
なかなか見落としてしまいそうだったので、記事でご紹介しました。
これに気づかなかったら無限ループに入っているとことでした。
みなさんもお気をつけください。
プロダクトを通して、どうユーザーと対話しますか?
たまたま見つけた記事ですが、普段から考えていることとすごく近い感覚があったので記事にさせていただこうと思いました。
元ネタは以下の記事になります。
アパレルブランドを立ち上げてらっしゃる、若手女性起業家のインタビューになります。
インタビュー中に、起業家として重要な素養を3つ挙げてらっしゃり、その一つの「顧客視点」の中に書かれていました。
一般的に起業時は、「完成度にこだわらず、なるべく早く市場に出してPDCAした方が早い」と言われていますが、(中略)人は最初に嫌な経験をすると、何年経ってもその悪いイメージを引きずってしまうということ。最初の商品クオリティのイメージが、いまでもビジネス的に機会損失になっていると感じています。
これ、とても大事に思っています。特に一番気をつけなくてはいけないのが、ユーザーに「だまされた」と感じさせていないか、ということです。立ち上げ時は予算も納期もないづくしなので、ついつい結果を出すために釣り文言やあおりのクリエイティブで、サイトに誘導するなどの広告の相談をされることがたまにあります。
でも、これはとても危険だなと思って、なんとか違う表現に変えるご提案をさせていただいています。
たった一回でも、この「だまされた感」を感じさせると、そのイメージを払拭するのは10倍以上の労力がかかります。もし労力で解決するのであればまだラッキーで、戻って来てくれない事のほうが多いと思っていたほうが懸命です。
昔、若手のときに上司に言われた言葉があります。
「人はしてもらったことは忘れるけど、してくれなかった事はいつまでも覚えている」
これが人間の真理かなと思っています。
私もポジティブな時は気持ちも舞い上がっているので、浮かれた感覚になるときがありますし、一方でネガティブな時は「この状況をどう打破するか!?」と頭を使い巡らせるから、記憶にも深く残るのかもしれません。
広告からプロダクトとの接触、購入などのCV、その後のコミュニケーションまで、誠実にきちんと対話をすることが重要だと思います。そして、ほとんどのユーザーはきちんと話せばわかってくださる方が多いと言う印象です。
逆に言えば「だまそう」という姿勢は、こちらがきちんと話そうとしていないので、相手もきちんと聞いてくれない。
シンプルでわかりやすいコミュニケーションの蓄積することは、きっと大きな結果を生んでくれると信じて今日もコツコツ。がんばりたいと思います。
Google Chromeがデザインリニューアル!
Google Chromeが10周年で、新デザインになった「Google Chrome69」が公開されました。
「Google Chrome69」の新しい特徴
9月4日(現地時間)に米Googleにて発表された「Google Chrome69」。
新デザインが導入されたほか、機能強化や改善もされたようです。
新デザインの特徴は丸みを帯びたデザインということで、検索窓も丸みを帯びました。

タブも角丸になり、フラットデザインが適用されシャドウが廃止に。

機能としてもアップデート
オムニバーのアドレス表記も、これまでは鍵アイコンと「保護されたラベル」とテキスト表示されていたものが、鍵アイコンだけに。
GoogleはWebサイトのHTTPS化に力を入れていますが、いずれはこの鍵アイコンもなくなる見込みのようです。
その他にも
- CSS Scroll Snap:Java Scriptで実装されていた、スムーズにスクロールして位置をピタッと止める機能をStyle Sheetだけで簡単に記述できる
- Display cutouts:各デバイスのディスプレイにWebページを最適化する
- Web Locks API:同じWebアプリケーションが複数のタブで実行されている場合同じスクリプトが同じLockを取得できないように
- パスワードマネージャー:ブラウザに同じアカウントでログインしていればPC・スマートフォンと同期されるように
- アドレスバー:アドレスバーから直接Googledriveのファイルが検索可能に
- 開きすぎ防止:24タブ以上開いている場合は既に開かれている同ページのタブに移動
- 円形グラデーション:CSSのみで円形のグラデーションを描けるように
など。より便利にグレードアップ。
Wbサービスのアップデートに、戸惑うユーザー
Wbサービスの進化は、ユーザーのストレスを生みやすく戸惑うことも多いのが常です。
慣性で操作していると、デザインリニューアルは一時期ユーザーにサービス低下の印象を持たせてしまいます。
特に今回はChromeとGmailのアカウントの同期があり、GmailからサインアウトするとChromeからもサインアウトしてしまうようです。
サービスとしての意図もあり、ユーザーも戸惑ってしまうこともあるとは思いますが、サービス運営者としては様々なユーザーがいるなかで、大量のフィードバックに振り回されず、提供していきたいものをしっかり見つめて良い道を選択していきたいものです。
検索結果、サイトリンクの最新情報を調べてみた
ディレクターだと、よく受ける相談のひとつに「検索結果をきれいに見せたい」という要望があるかと思います。
具体的には、サイト構造を以下のように、ツリー構造を保った状態で表示させたいというご要望です。
検索結果面を大きく専有する「サイトリンク」
例えば「Amazon」のキーワードで、Googleで検索をしてみます。

検索結果に表示される「カテゴリー」や「本・書籍...」の部分がサイトリンクと呼ばれています。
Googleの公式ヘルプページによると
ユーザーの役に立つとGoogleが判断した場合のみ、検索結果に表示されます。
と記載されていますが、一方で
将来は、ウェブマスターによる入力を取り入れる可能性もあります。
ともあるので、そのうち編集も可能になる可能性はあるようです。
サイトリンクを表示させられるようにするには?
アルゴリズムによって決定されているとはいえ、できるアプローチもはずです。
1. sitemap.xmlを設置する
2. サイト構造とナビゲーションをわかりやすくする
3. ナビゲーション内にaltを追加する
4. 構造化データマークアップを実装する
以前は、Google Seaech Consoleから特定のページの順位を下げることでサイトリンクをコントロールすることもできていたようですが、2016年10月以降はこの機能も停止されているようです。
ぱんくずリストを作成したり、細かくリンクを整理したりすることでよりよい検索結果になるように、コツコツ対応していくのが良いように思いました。
名刺を作る時、うっかり忘れがちな情報がまとまっている!「名刺の力.com」
自社で名刺を作ることになると、スタートアップのような小さな会社ではデザイナーやディレクターに相談が来ることも多いのではないでしょうか。
改めて作ろうと思うと、
「あれ、住所の英語表記って合ってたっけ?」
「役職名どう表現するの?」
と不安に感じる点も出てくるはず。
たまたま見つけた「mbe 名刺の力.com」さんのサイトでは、英語表記がさくっと1ページにまとめられています。

テンプレートもたくさんあるので、ちょっと困ったときは、こちらを見てもいいかもしれません。
最近良く見るあれ、「・・・」ボタンの名称を調べてみました
前回に引き続き、ツールに関してです。
最近良く見るデザインのトレンドとして、・を3つつなげたボタンやメニューを見ることが多くなってきました。
例えば

のようなボタンのことです。
このボタンをなんと呼ぶのかな?と調べていたのですがなかなかそれらしいものが見つからなかったのですが、この動画で発見。
Microsoft Edgeでは「dot dot dot button(ドットドットドットボタン)」と表現している様子。
これが正しい正式名称なのでしょうか?
ご存知の方、いらっしゃれば教えて頂けるとうれしいです。
何気なく使っている "tooltip(ツールチップ)" を改めて調べてみました
ディレクターの仕事のひとつ、「画面設計書」の作成は大切な仕事です。
この設計書が基本となって、システムの設計書やデザインルールが構築されることも多いのではないでしょうか。
画面設計書を作る際に、出てくる様々な要素の中に「ツールチップ」と言われるものあります。
普段何気なく使っているツールチップについて調べてみたのでご紹介させていただきます。
1. ツールチップ(tooltip)とは?
wikipediaによると
グラフィカルユーザーインターフェース(GUI)において普及した表現手法・共通要素のひとつ(ウィジェット)である。
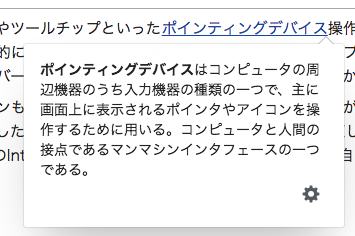
これはカーソル(主にマイスポインタ)と連動して使用される。ユーザーがカーソルをなにかの項目に合わせた時、その項目に覆いかぶさるような形で小さな枠が出現し、その枠内には選択された項目に関する補足情報が表示される。
という表現で記載されています。
例えば

のようなものが、ツールチップに当たります。
2. ツールチップを使うのに最適な箇所
ホバーして表示されるので、画面の中で「できれば説明をいれたい」時などは役に立ちます。
例えば、これはWikipedia内で文言にマウスオーバーすると表示される説明のウィンフォウですが

見ている画面の容量は決まっていて、重要度の高い情報から掲載したいけどできれば入れておいたほうが親切かなと思われる説明箇所にはとても有効なツールです。
3. ツールチップの問題点
それはやはり「ホバー」で出てくるということ。
PCのWebサイトでは使用は全く問題ありませんが、タッチ操作のデバイスであるスマートフォンやタブレットではクリックと区別がつかないため、採用しないほうがよいです。
また、ツールチップ内でアクションさせることは、ツールチップ自体マウスを動かすと消えてしまうこともあり、操作性がよくありません。
各パーツの特性を、理解できていると設計と実装の乖離が少なくなり、出戻りが少なくスムーズに開発が進むので覚えておきたいポイントです。